Google controls 85% of the global search and any blog is heavily
dependent on traffic from search result. We must make sure that all the
posts or pages of our blog are indexed by Google. We can submit a blog
sitemap to Google through Google Webmaster Tools. Google can then use
this sitemap to quickly index all the entries of a blog.
In very simple words, a sitemap is a large single web page containing all of your posts and labels. Blogger/Blogspot users can submit their feed as a sitemap to Google. All Blogger/Blogspot blogs have a feed address of this form:
The above feed can display only last 25 blog posts. Most blogs have more than 25 posts so we must make sure that all the posts should get indexed. To do that, we can change the above code to:
Now, last 500 posts will be shown in the feed. Now, we have a sitemap & we're ready to submit it to Google through Google Webmaster Tools.
Google Webmaster Tools provides you with detailed reports about your pages' visibility on Google. To get started, simply add and verify your site and you'll start to see information right away.
1- Go to the following address and sign in with your Google account:
http://www.google.com/webmasters/
2- Click on Add a Site button to add your blog.
3- A small box will appear, enter your blog URL in it.
4- Now you need to prove that you are the owner of this blog, for this you need to verify.
5- Chose Meta Tag as verification method and copy the tag which looks something like this:
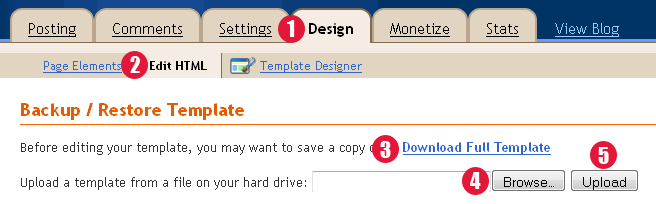
6- Now come back to your Blogger account and go to Design -> Edit HTML section.
7- Paste the Meta Tag right after <head> tag, the <head> tag is in the start of your code just after a few lines.
8- Once you've pasted the code, click on Save Template button to save your changes.
9- Now again go to you Webmaster Tools account and click on verify button to complete verification process.
10- If you've done everything right, you'll see that you're site is verified now.
Warning: Don't remove the Meta Tag after verification process, it might be checked again.
11- Now, you'll see a list of verified sites (I suppose you'll see only 1 site there) on your Google Webmaster Tools homepage.
12- Click on your site and you'll see a dashboard page of that site.
13- From the menu on the left side, expand the Site configuration option and then click Sitemaps.
14- On the next page, click Submit a Sitemap button and it will ask you to enter the sitemap of your blog. The address of your blog will be already there so you just have to add the remaining part which is:
Overall the code would look something like this:
So just submit the sitemap there and Google will take some time (Typically, less than 24 hours) to index the contents of your sitemap.
Many readers complain that there blog doesn't appear in search results even after getting indexed. Please note that getting indexed doesn't guarantee that you're blog will also appear in search results for a specific keyword. Just use natural post and blog titles, publish new posts regularly and engage with readers to get decent traffic from Google.
Where is the Sitemap of My Blogger/Blogspot Blog?
In very simple words, a sitemap is a large single web page containing all of your posts and labels. Blogger/Blogspot users can submit their feed as a sitemap to Google. All Blogger/Blogspot blogs have a feed address of this form:
http://www.bloggerfaqs.blogspot.com/feeds/posts/defaultThe above feed can display only last 25 blog posts. Most blogs have more than 25 posts so we must make sure that all the posts should get indexed. To do that, we can change the above code to:
http://www.bloggerfaqs.blogspot.com/feeds/posts/default?max-results=500Now, last 500 posts will be shown in the feed. Now, we have a sitemap & we're ready to submit it to Google through Google Webmaster Tools.
Open Google Webmaster Tools
Google Webmaster Tools provides you with detailed reports about your pages' visibility on Google. To get started, simply add and verify your site and you'll start to see information right away.
1- Go to the following address and sign in with your Google account:
http://www.google.com/webmasters/
2- Click on Add a Site button to add your blog.
3- A small box will appear, enter your blog URL in it.
4- Now you need to prove that you are the owner of this blog, for this you need to verify.
5- Chose Meta Tag as verification method and copy the tag which looks something like this:
<meta name="verify-v1" content="z6MLWEMxLvMFcoVNvGPKOMvAn1oJBKem+eTEpZ1F/DU=">6- Now come back to your Blogger account and go to Design -> Edit HTML section.
7- Paste the Meta Tag right after <head> tag, the <head> tag is in the start of your code just after a few lines.
8- Once you've pasted the code, click on Save Template button to save your changes.
9- Now again go to you Webmaster Tools account and click on verify button to complete verification process.
10- If you've done everything right, you'll see that you're site is verified now.
Warning: Don't remove the Meta Tag after verification process, it might be checked again.
11- Now, you'll see a list of verified sites (I suppose you'll see only 1 site there) on your Google Webmaster Tools homepage.
12- Click on your site and you'll see a dashboard page of that site.
13- From the menu on the left side, expand the Site configuration option and then click Sitemaps.
14- On the next page, click Submit a Sitemap button and it will ask you to enter the sitemap of your blog. The address of your blog will be already there so you just have to add the remaining part which is:
feeds/posts/default?max-results=500Overall the code would look something like this:
http://www.bloggerfaqs.blogspot.com/feeds/posts/default?max-results=500So just submit the sitemap there and Google will take some time (Typically, less than 24 hours) to index the contents of your sitemap.
Final Thoughts
Many readers complain that there blog doesn't appear in search results even after getting indexed. Please note that getting indexed doesn't guarantee that you're blog will also appear in search results for a specific keyword. Just use natural post and blog titles, publish new posts regularly and engage with readers to get decent traffic from Google.